Update: Leider hat Google mit der Umbenennung von Bard zu Gemini die Möglichkeit abgeschafft, in der kostenlosen Version Bilder hochzuladen. Aktuell kann man aber den Link zu einem Bild hinzufügen und es beschreiben lassen.
Nach einer längeren Zeit der Stagnation, wir erinnern uns an die eher mäßig sinnvollen Alternativtexte von Facebook gibt es heute Technologien im Mainstream, die auch komplexe Grafiken recht gut beschreiben können. Darum soll es in diesem Artikel gehen.
Neue Technik – neue Herausforderungen
Im Zuge der neuen Technologien habe ich diesen Artikel aktualisiert. Noch ein kleiner Disclaimer: Mir ist bekannt, dass viele andere Blinde und Sehbehinderte meine Einschätzung nicht teilen. Leider habe ich nicht die Zeit und das Wissen, das Ganze methodisch und systematisch zu untersuchen und natürlich muss man der Technik gegenüber kritisch bleiben. Meines Erachtens ist aber die Aussage, dass eine von Menschen verfasste Beschreibung in jedem Fall besser ist als eine automatisch generierte Beschreibung nicht mehr haltbar. Während eine subjektive Beschreibung bei Kunst-Objekten berechtigt ist, ist sie bei Informationsgrafiken schwierig. Eine Sehende kann sich entscheiden, welche Faktoren aus ihrer Sicht wichtig sind, eine Blinde kann das nicht, sie braucht das gesamte Bild. Es mag sein, dass ein entsprechend geschulter Sehender das gut hinbekommt, aber dafür gibt es keine Garantie.
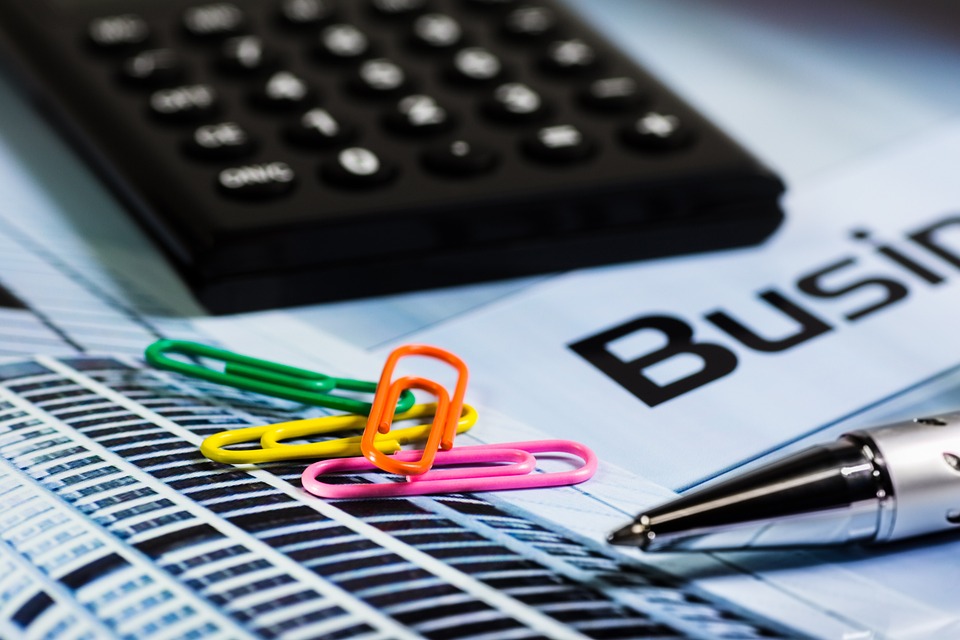
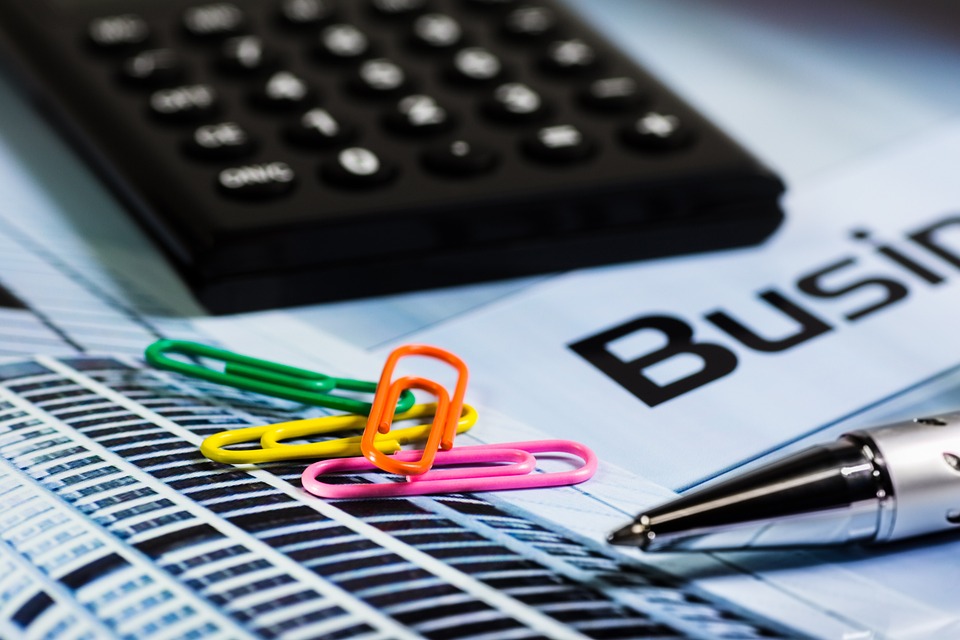
Das Beispiel im Video zeigt mich in einer Konversation mit Google Bard, wo man mittlerweile Bilder hochladen und um eine Beschreibung bitten kann. Hier erkennt man aber auch die Grenzen bzw. Fehler von KI: Der Taschenrechner ist nicht grau, wie Bard behauptet, sondern schwarz. Eine vollblinde Person hätte das nicht erkannt. Und Farben können durchaus relevant sein, denken wir an Schwangerschafts-Tests. Auch fällt eine gewisse Geschwätzigkeit auf: Ich frage nach der Farbe und bekomme Kontext-Infos, die in dem Zusammenhang nicht wirklich gefragt wurden. Für eine blinde Person, die Farben nicht aus eigener Erfahrung kennt, könnte das aber durchaus relevant sein. Ich habe unten im Artikel die Konversation als Text dokumentiert.
In den letzten Jahren hat die Technik der automatischen Bild-Erkennung große Fortschritte gemacht. Die Gesichtserkennung auf Fotos ist mittlerweile Mainstream und lediglich durch die DSGVO beschränkt.
Es gibt durchaus Blinde oder zumindest Leute, die ganz schlecht sehen und fotografieren. Andere wollen erfahren, was zum Teufel auf dem Foto abgebildet ist, dass sie da in ihrem überquellenden Sonstiges-Ordner gesammelt haben. Dafür wäre eine automatische Objekt-Erkennung äußerst hilfreich.
Das aktuelle iOS, der Chrome-Browser auf dem Desktop und einige Social-Media-Dienste wie Facebook haben die automatische Objekt-Erkennung auf Bildern integriert. zur Bild-Beschreibung an. Diese Beschreibungen sind nach wie vor rudimentär, vermutlich möchte man hier einfach Rechen-Kapazitäten sparen. Ausführliche Beschreibungen wie die im Video gezeigten sind sehr rechen-intensiv.
Mustererkennung und Maschinen-Lernen
Es dürfte nur eine Frage der Zeit und der Leistungsfähigkeit der Systeme sein, bis die Erkennung von Objekten in Echtzeit – also in dem Moment, in dem man das Objekt fixiert, möglich wird. Das würde die Möglichkeiten für Blinde stark erweitern: Erkennt eine App beliebigen Text in einer Umgebung wie Straßenschilder oder Displays, kann sie diese automatisch vorlesen. Apps könnten Objekte erkennen, die im Weg stehen und eine intelligente Möglichkeit zur Umgehung von Hindernissen anbieten. Voraussetzung dafür sind allerdings smarte Brillen. Selbst der geduldigste Mensch hat keine Lust, ständig das Smartphone in der Hand zu halten. Diese gibt es mittlerweile zum Beispiel in Form der Envision AI. Eine weitere Voraussetzung, die aktuell nicht erfüllt ist, dass die Verarbeitung auf dem Gerät stattfindet. Für eine Echtzeit-Erkennung ist die Verbindung zu einem Webserver und die dortige Analyse nach wie vor zu langsam.
Die Technik könnte auch bei Abbildungen im Internet genutzt werden. Alternativtexte sind vor allem im Web 2.0 unzureichend formuliert. Auf Facebook , Twitter oder WhatsApp werden viele Fotos geteilt. Die Bereitschaft der Leute, Fotos auch nur rudimentär zu beschreiben ist teils gering, teils vergessen sie es auch einfach.
Als Blinder hat man auch keine Lust, Zeit und Nerven dafür, die Leute ständig daran zu erinnern.
Automatische Bild-Beschreibungen aktuell
Wie oben erwähnt gibt es mittlerweile in vielen Systemen verfügbare automatische Bild-Beschreibungen.
Ob man dank dieser Beschreibungen die von Absender intendierte Aussage hinter dem Bild tatsächlich verstehen wird, ist leider schwierig zu beantworten. Oft genug verstehe ich den Witz auch nicht, wenn mir jemand den Bild-Inhalt erklärt.
Die Entwicklung hat sich vor allem seit ChatGPT im letzten Jahr ausdifferenziert. iOS erkennt auf einem Bild, auf dem zwei Hände abgebildet sind „Unter Wasser“, es sagt bei einem Personen-Foto „Erwachsener“. Facebook erkennt zwar Text auf einem Bild, aber wandelt den Text nicht automatisch in eine für Blinde lesbare Form um. Google Bard, Envision AI oder BeMyAI hingegen können, wie am obigen Beispiel zu sehen Grafiken ausführlich beschreiben. Die Chat-AI erweitert die Möglichkeiten deutlich, sie lässt differenzierte Bildbeschreibungen und Rückfragen zu.
Nun geraten wir auch bei Bild-Beschreibungen schnell in schwieriges Fahrwasser – ja, auch sie haben eine politische Dimension. Darf ein Algorithmus sagen, dass jemand dunkelhäutig, bärtig, älter, attraktiv, übergewichtig ist, dass er Pickel hat, eine Brille trägt, dass er traurig schaut und so weiter? Manches davon ist relativ gut automatisch ermittelbar, anderes ist Interpretation. Und manches ist politisch heikel, wenn etwa das Geschlecht oder die ethnische Gruppe falsch erkannt wird. Wahrscheinlich werden wir demnächst über solche Fragen diskutieren müssen. Denn ja, es ist einerseits oberflächlich, andererseits dürfen auch Blinde oberflächlich sein. Und ihnen sind diese Informationen nicht zugänglich, wenn sie niemanden fragen wollen und auch keine KI befragen dürfen.
Wo WoManpower gefragt ist.
Künstliche Intelligenz, Maschinenlernen und Mustererkennung stoßen an ihre Grenzen, wo komplexe Beschreibungen gefragt sind. Kunstwerke können zwar als Anreihung von Objekten beschrieben werden, aber kein Kunstliebhaber würde sich damit zufrieden geben. Frau mit langen dunklen Haaren lächelt ist eine korrekte, aber doch unzureichende Beschreibung der Mona Lisa. Aber selbst hier könnten Algorithmen helfen, eine anständige Beschreibung zu formulieren. Es ist ja keine große Sache für einen Computer, Lichtverhältnisse oder Farbkombinationen auf einem Bild zu erkennen und zu beschreiben. Auch Gedichte oder Musik-Lyrics lassen sich bisher nicht brauchbar automatisch übersetzen.
Hier kommt die WoManpower ins Spiel. Es ist schon toll, wenn ein Mensch sich hinsetzt und eine detailierte Beschreibung eines Bildes formuliert. Da aber Kunst immer eine Frage der persönlichen Perspektive ist, ist es hilfreich, möglichst viele Beschreibungen verschiedener Personen zu haben. Nebenbei profitieren auch Sehende davon, denn sie erfahren über die Beschreibung Anderer oft etwas, was sie sonst übersehen hätten. Oder habt ihr nicht den Eindruck, dass wir oft nur oberflächlich auf Landschaften oder Fotos schauen? Die Beschreibung für Blinde von was auch immer zwingt die Sehenden dazu, sich intensiver mit einer Sache zu beschäftigen, als sie es sonst tun würden.
Für ein Diagramm kann mit einem Alternativtext bestenfalls seine grobe Tendenz beschrieben werden. Die komplexen Infografiken, wie sie in Wissenschaft und Wirtschaft heute üblich sind, werden damit unzureichend beschrieben. Und seien wir mal ehrlich, wer möchte dem wissenschaftlichen, chronisch überarbeiteten und unterbezahlten Proletariat – auf die fällt das am Ende zurück – zumuten, eine solche Grafik allumfassen zu beschreiben? Wir brauchen Tools, die uns diese Aufgabe erleichtern.
Anders als bei Kunstwerken halte ich es bei strukturierten Infografiken für durchaus machbar, dass sie vernünftig von einer Software beschrieben werden können, insbesondere, wenn sie als Vektorgrafiken vorliegen, also auf den Code zurückgegriffen werden kann. Dann können Verläufe oder Farben einfach aus dem Code abgeleitet werden. Die Stärke des Machine Learnings besteht darin, dass solche Beschreibungen mit der Zeit immer besser werden können, wenn entsprechendes Trainingsmaterial vorliegt. Eine weitere Möglichkeit ist, dass kontext-abhängig Informationen aus dem Web oder aus Datenbanken abgerufen und zur Beschreibung zusätzlich herangezogen werden.
Richtig, es können immer Fehler auftreten und eine Vollblinde hat keine Chance, die Beschreibung selbständig zu validieren. Aber ich gehe davon aus, dass diese Beschreibungen immer besser und fehlerfreier werden. Der große Vorteil ist aus meiner Sicht, dass man die Ausführlichkeit und Detail-Genauigkeit einer Beschreibung nicht von dem Good Will einer dritten Person abhängig machen muss.
Fazit: Menschliche Beschreibungen werden vielleicht bald nicht mehr gebraucht
Vor einigen Jahren war ich noch pessimistischer, was automatisch generierte Bild-Beschreibungen leisten können. Vor allem die Chat-Möglichkeit hat mich umgestimmt sowie die rasante Verbesserung der Algorithmen. Perfekt ist sie nicht und wird sie vielleicht nie sein. Aber das ist aus meiner Sicht nicht der Punkt. Wichtig ist, dass Blinde mehr Selbstbestimmung bekommen und besser bei der Arbeit oder in der Bildung teilhaben können, KI kann uns ein Stück mehr Selbständigkeit geben.
Meine Unterhaltung mit Bard

Domingos: Was ist auf diesem Bild zu sehen?
Bard: Auf dem Bild ist ein Schreibtisch zu sehen. Auf dem Schreibtisch liegen ein Kugelschreiber, ein Taschenrechner und Büroklammern. Auf dem Schreibtisch steht auch ein Business-Magazin. Das Magazin ist geöffnet und auf der Titelseite steht der Text „Business“.
Die Farben des Bildes sind eher neutral. Der Schreibtisch ist weiß, der Kugelschreiber ist schwarz, der Taschenrechner ist grau und die Büroklammern sind silber. Das Business-Magazin ist blau.
Das Bild ist von oben aufgenommen. Der Blickwinkel ist also senkrecht. Dadurch ist der Schreibtisch und die darauf liegenden Gegenstände gut zu erkennen.
Das Bild könnte auf einer Website oder in einem Magazin veröffentlicht worden sein. Es könnte auch in einem Büro oder einem anderen Arbeitsbereich aufgenommen worden sein.
Hier sind einige weitere Details, die auf dem Bild zu sehen sind:
• Der Kugelschreiber liegt auf dem Magazin.
• Der Taschenrechner liegt zwischen dem Kugelschreiber und den Büroklammern.
• Die Büroklammern liegen in einer Reihe.
• Das Business-Magazin ist geöffnet auf der Seite 1.
Ich hoffe, diese Antwort ist hilfreich.
Domingos: Welche Farbe hat der Taschenrechner?
Bard: Auf dem Bild ist die Farbe des Taschenrechners als grau dargestellt. Dies ist eine neutrale Farbe, die häufig für Bürogeräte verwendet wird. Die Farbe Grau ist nicht auffällig und lenkt nicht vom Inhalt des Bildes ab.
Es ist jedoch möglich, dass der Taschenrechner in Wirklichkeit eine andere Farbe hat. Die Farbe des Taschenrechners kann je nach Modell und Hersteller variieren. Einige Taschenrechner sind in Schwarz, Weiß oder anderen Farben erhältlich.
Um die genaue Farbe des Taschenrechners zu bestimmen, wäre es notwendig, das Bild in höherer Auflösung zu betrachten. In diesem Fall wäre es möglich, die Farbe des Taschenrechners genauer zu bestimmen.
Domingos: Ist der Taschenrechner komplett zu sehen?
Bard: Nein, der Taschenrechner ist nicht komplett zu sehen. Die obere und linke Seite des Taschenrechners sind abgeschnitten. Dadurch ist nicht zu erkennen, welche Funktionen der Taschenrechner hat.
Die rechte und untere Seite des Taschenrechners sind vollständig zu sehen. Dies ist jedoch nicht ausreichend, um den Taschenrechner vollständig zu identifizieren.
Um den Taschenrechner vollständig zu sehen, wäre es notwendig, das Bild in höherer Auflösung zu betrachten. In diesem Fall wäre es möglich, die obere und linke Seite des Taschenrechners zu sehen.
Hier ist eine weitere Möglichkeit, um festzustellen, ob der Taschenrechner komplett zu sehen ist:
• Man kann versuchen, den Taschenrechner in einem anderen Bild zu finden. Wenn der Taschenrechner in einem anderen Bild vollständig zu sehen ist, dann ist er auch in dem Bild, auf das ich mich beziehe, vollständig zu sehen.
• Man kann versuchen, den Taschenrechner mit einem anderen Taschenrechner zu vergleichen. Wenn der Taschenrechner mit einem anderen Taschenrechner identisch ist, dann ist er auch in dem Bild, auf das ich mich beziehe, vollständig zu sehen.
Ich habe versucht, beide Möglichkeiten zu nutzen, um festzustellen, ob der Taschenrechner komplett zu sehen ist. Ich konnte jedoch keine Informationen finden, die diese Frage eindeutig beantworten.
Domingos: Ist das ein einfacher oder ein wissenschaftlicher Taschenrechner?
Bard: Es ist nicht möglich, mit Sicherheit zu sagen, ob es sich um einen einfachen oder einen wissenschaftlichen Taschenrechner handelt. Die abgeschnittene Oberseite und linke Seite des Taschenrechners verhindern, dass man die Funktionstasten des Taschenrechners sehen kann.
Hier sind einige Hinweise, die darauf hindeuten könnten, ob es sich um einen einfachen oder einen wissenschaftlichen Taschenrechner handelt:
• Anzahl der Funktionstasten: Einfache Taschenrechner haben in der Regel weniger Funktionstasten als wissenschaftliche Taschenrechner.
• Aufschrift der Funktionstasten: Die Funktionstasten von einfachen Taschenrechnern sind in der Regel mit einfachen Symbolen oder Wörtern beschriftet. Die Funktionstasten von wissenschaftlichen Taschenrechnern sind in der Regel mit mathematischen Formeln oder Abkürzungen beschriftet.
• Größe und Form: Einfache Taschenrechner sind in der Regel kleiner und handlicher als wissenschaftliche Taschenrechner.
Aufgrund der abgeschnittenen Oberseite und linken Seite des Taschenrechners ist es nicht möglich, diese Hinweise zu überprüfen. Daher ist es nicht möglich, mit Sicherheit zu sagen, ob es sich um einen einfachen oder einen wissenschaftlichen Taschenrechner handelt.
Hier sind einige mögliche Szenarien:
• Der Taschenrechner ist ein einfacher Taschenrechner mit nur den Grundfunktionen. In diesem Fall sind die abgeschnittenen Seiten nicht relevant, da sie keine weiteren Funktionen anzeigen würden.
• Der Taschenrechner ist ein wissenschaftlicher Taschenrechner mit einer Reihe von wissenschaftlichen Funktionen. In diesem Fall sind die abgeschnittenen Seiten relevant, da sie möglicherweise einige der wissenschaftlichen Funktionen anzeigen würden.
Um die Frage eindeutig zu beantworten, wäre es notwendig, das Bild in höherer Auflösung zu betrachten. In diesem Fall wäre es möglich, die Funktionstasten des Taschenrechners zu sehen und somit festzustellen, ob es sich um einen einfachen oder einen wissenschaftlichen Taschenrechner handelt.
Domingos: Kannst du mir sagen, was das für ein Magazin auf diesem Bild ist?
Bard: Ja, das kann ich. Das Magazin auf dem Bild ist ein Business-Magazin. Das ist auf der Titelseite zu sehen, wo der Text „Business“ steht.
Die Farbe des Magazins ist blau. Dies ist eine häufige Farbe für Business-Magazine, da sie als professionell und seriös wahrgenommen wird.
Das Magazin ist geöffnet und auf der Seite 1. Dies ist ein Hinweis darauf, dass das Magazin aktuell ist und gelesen wird.
Es ist jedoch nicht möglich, das Magazin eindeutig zu identifizieren. Es gibt viele verschiedene Business-Magazine, die den Titel „Business“ tragen.
Um das Magazin eindeutig zu identifizieren, wäre es notwendig, weitere Informationen zu haben. Zum Beispiel:
• Den Namen des Magazins
• Das Logo des Magazins
• Das Erscheinungsdatum des Magazins
• Den Inhalt des Magazins
Mit diesen Informationen wäre es möglich, das Magazin in einer Datenbank zu finden und somit eindeutig zu identifizieren.
Hier sind einige Beispiele für Business-Magazine, die den Titel „Business“ tragen:
• Business Insider
• Fortune
• Forbes
• Harvard Business Review
• Manager Magazin
Es ist wahrscheinlich, dass das Magazin auf dem Bild eines dieser Magazine ist.
Zum Weiterlesen
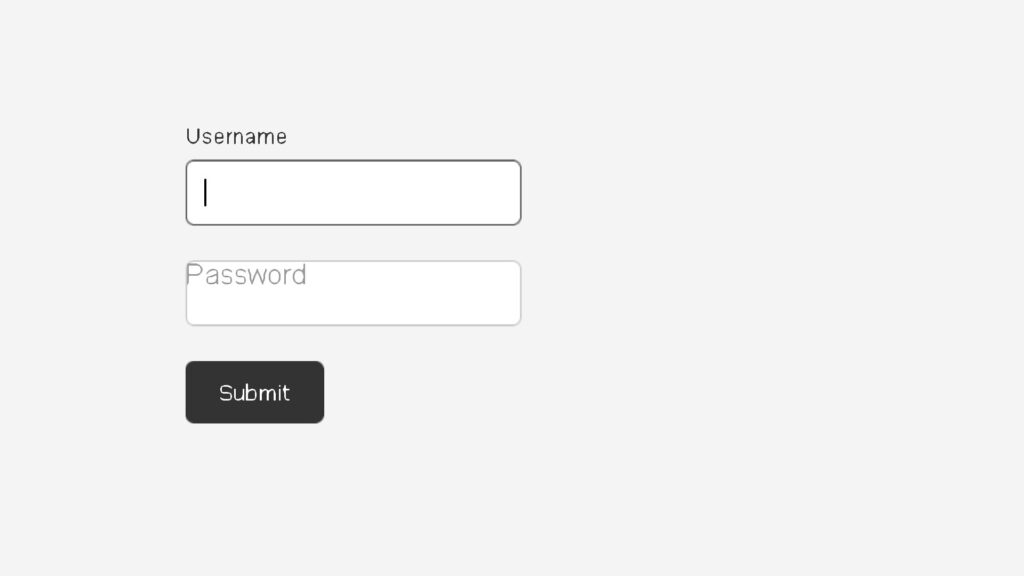
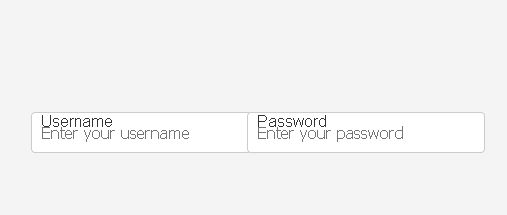
 Placeholder oder Platzhalter-Texte werden in letzter Zeit wieder beliebter. Es handelt sich um Texte, die innerhalb von Eingabefeldern stehen und in der Regel verschwinden, wenn das Feld mit der Tastatur fokussiert oder mit der Maus angetippt wird bzw. wenn die Nutzerin selbst das erste Zeichen eingibt. Häufig werden die Texte anstelle einer visuellen Beschriftung oder als Zusatz-Information verwendet. Für die Barrierefreiheit gibt es eine Reihe von Problemen.
Placeholder oder Platzhalter-Texte werden in letzter Zeit wieder beliebter. Es handelt sich um Texte, die innerhalb von Eingabefeldern stehen und in der Regel verschwinden, wenn das Feld mit der Tastatur fokussiert oder mit der Maus angetippt wird bzw. wenn die Nutzerin selbst das erste Zeichen eingibt. Häufig werden die Texte anstelle einer visuellen Beschriftung oder als Zusatz-Information verwendet. Für die Barrierefreiheit gibt es eine Reihe von Problemen. 


 Toast Messages in digitalen Anwendungen beziehen sich auf kleine Benachrichtigungen oder Meldungen, die kurzzeitig auf dem Bildschirm erscheinen, um die Benutzerin über eine bestimmte Aktion oder einen Status zu informieren.
Toast Messages in digitalen Anwendungen beziehen sich auf kleine Benachrichtigungen oder Meldungen, die kurzzeitig auf dem Bildschirm erscheinen, um die Benutzerin über eine bestimmte Aktion oder einen Status zu informieren.
 Man sieht es immer wieder: Es wird eine positive Sache genannt und hinten etwas wie „trotz Barrierefreiheit“ drangehängt. Ein paar Beispiele:
Man sieht es immer wieder: Es wird eine positive Sache genannt und hinten etwas wie „trotz Barrierefreiheit“ drangehängt. Ein paar Beispiele: